[HTML・CSS]パスタとワインのお店のページを作成しました
課題でパスタとワインのお店のページを作成しました。
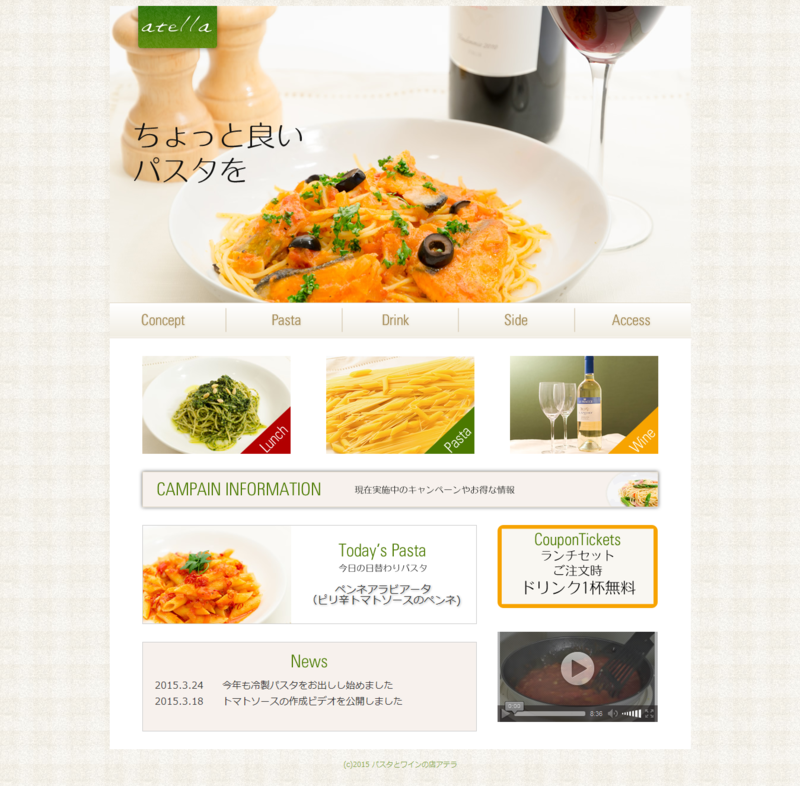
<完成図>

所要時間は約3時間でした。
このサイトのポイントは
- ヘッダーのロゴと大きな画像の重なりは、画像を背景にすることで実現。ロゴの位置はpaddingで指定(positionを使う必要なし)
- ナビゲーションのli要素はfloat:left
- ナビゲーションの下のバナーもfloat:左
- Campain Informationの画像はbox-shadowを付けている
- メイン部分の下半分はメインとサイドに分け、floatで左寄せ
- Today's Pastaの部分はfloatを使わない。パスタ画像をbackgroundで読み込み、
文字部分はpaddingで右側に配置している - Today's Pastaの文字はtext-shadowをつけている
- サイドのクーポンバナーはCSS3で角丸をつけている
- 動画はイメージ画像を一旦表示するようにし、プレイボタンをクリックすると動画が映される