[インターン]POP制作
インターンでの制作事例 第2段です。
イベントでの試食販売商品のPOP制作をしました。
前回のショップカードと同じ店舗のもので、ショップカラーの青を使用し、高級感を出すのが前提条件です。
採用していただいたものはこれ↓ ↓

使用ソフト:Adobe Illustrator
サイズ:B5
セリフを喋っているトマトのキャラは「ポミトくん」といい、このトマトソースのメーカーのオリジナルキャラです。

※Pomiのサイトから転載
このキャラを入れてほしいとの要望が加わったので、上左のイラストと別のイラストをトレースして組み合わせて、「ニッコリ笑いながらサムズアップしているポミトくん」が出来上がりました。
手間はかかりましたが、我ながらよくできた方です。
トマトの ポミト君が喋るのでセリフの色もトマト色です。
高級感を損なわないように、色は多くしませんでした。
ちなみに、他のデザイン案はこちら


このECサイトは高級感をとても重視するので、高級感と訴求力が両立するデザインが求められます。
ここにいつも頭をかなり絞っています。
[インターン]ショップカード制作
ご無沙汰しております。
この2ヶ月弱で、ポートフォリオサイト制作や、
インターンに行き始めたりと色々ありました。
インターンの内容はWeb制作メインではないのですが、バナーやポスターを作ったりもして、イラストレーターとPhotoshopをフル活用しています。
訓練校での授業が確実に活かされています!
下は、制作させて頂いたショップカードです。
実はデザインには自信がなくて、この制作をやるように言われた時には固まりました・・・。
ですが、必死の思いでやりました。
ショップロゴはもともと決まっていたものです。
イラストレーター使用です。
<目的>
<制作ポイント>
- ショップカラーのブルーを使う(アドリアンブルーという色で決まっている)
- ECサイトのみのため、地図は不要。QRコードを目立たせる。
- 検索ワード
- 無駄な情報を極力省く。
- URLも本来はhttp://〜だが、ブラウザ入力では入れなくても大丈夫なので省いた。最後のjp/の/も同様。
デザイン案は10パターン作って、こちらを正式に採用して頂くことになりました。

デザインに自信がない分、採用して頂いた時には感無量でした。
[HTML5]ルビ付き・縦書きテキスト
HTMLでルビをつける
<ruby>香水<rt>こうすい</rt></ruby>
縦書きにする
※webkit系とIEのみ Safariは非対応
-webkit-writing-mode: vertical-rl;
vertical-rl は右から左への順番
vertical-lr は左から右
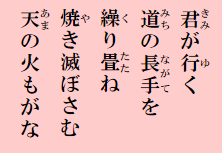
テキスト
<p><ruby>君<rt>きみ</rt></ruby>が<ruby>行<rt>ゆ</rt></ruby>く<br> <ruby>道<rt>みち</rt></ruby>の<ruby>長手<rt>ながて</rt></ruby>を<br> <ruby>繰<rt>く</rt></ruby>り<ruby>畳<rt>たた</rt></ruby>ね<br> <ruby>焼<rt>や</rt></ruby>き滅ぼさむ<br> <ruby>天<rt>あま</rt></ruby>の火もがな</p>

[RWD][CSS3]レスポンシブデザインのサイト制作・animationで画像を動かす
今日の授業
- レスポンシブwebデザインのサイトの作成(テスト)
- CSS3のアニメーション
レスポンシブwebデザインのサイトは3時間半で完成した。期限より1時間オーバー。
CSS3のアニメーション
アニメーションのショートハンド
animation-name: anime1; /*必須!キーフレーム名*/ animation-duration: 2s; 1 回のアニメーション周期が完了するまでの所要時間 animation-timing-function: ease; animation-delay: 2s; animation-iteration-count: 1; animation-direction: alternate; /*100%まできたときに逆再生する*/
- animation-name
キーフレーム名。必須。 そもそもこれをつけないと動かせない。
- animation-duration
アニメーション一回分の時間の長さ。5秒なら「5s」。初期値は0。
- animation-timing-function
アニメーションのタイミング・進行割合を指定する。
主にease、linear、ease-in、ease-out、ease-in-outなどのいずれかのキーワードを指定する(値は他にもいろいろある)。
初期値はease
http://memopad.bitter.jp/w3c/cssref/playit.php?filename=playcss_animation-timing-function&preval=linear
- animation-delay
アニメーションの開始を遅らせる時間を指定する
初期値は0
- animation-iteration-count
アニメーションの繰り返し回数を指定する。
初期値は1。「infinite」を指定すると、無限に繰り返す。
- animation-direction
アニメーションを交互に反転再生させるかどうかを指定する。
値にalternateを指定すると、 奇数回では普通方向の再生、偶数回では逆方向の再生となって、アニメーションサイクルを繰り返す。
以上を踏まえて制作したアニメーション2種類。
[Photoshop]カスタムシェイプによる切り抜き
以前のおさらい。
カスタムシェイプやテキストの形に他のレイヤーを切り抜く方法


①背景レイヤー、カスタムシェイプツールで描いたレイヤーを用意する
②カスタムシェイプのサムネイルにカーソルを当て、CTRL+クリックする
そうすると、カスタムシェイプの輪郭が選択される
③CTRL+Shift+I で、選択範囲を反転
④背景レイヤーを選択する
すると、選択範囲はそのままに背景レイヤーを切り取れるようになる
⑤Deleteキーで切り抜く

④で選択範囲を反転せずに、カスタムシェイプの形そのままを利用することもできる
白い背景をカスタムシェイプでくり抜き(わかりやすくするため、下地に色をつけてみた)




