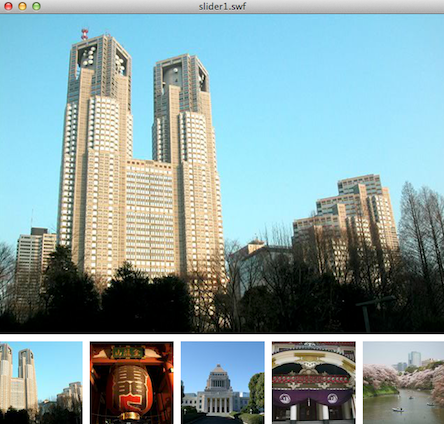
[FLASH]減速スライドのあるイメージギャラリー

サムネイルにカーソルを置くと横にスライドするFlashムービーをつくります。
スライドの早さは徐々に減速するようになります。
Photoshopで画像を用意
レイヤーを重ねて複数毎のメイン画像のファイル(ph01.psd)、サムネイル画像のファイル(ph01s.psd)を作り、psd形式で保存する
FLASH
①新規ファイル作成 ステージのファイルのサイズを設定する
②読み込み
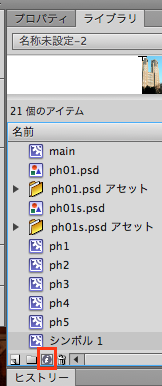
メイン画像のファイルをライブラリに読み込む(背景画像は除外)→ ライブラリにpsdアセットができる

③大きな画像をシンボルに変換する
レイヤーをステージにプレスドラッグして、シンボルに変換
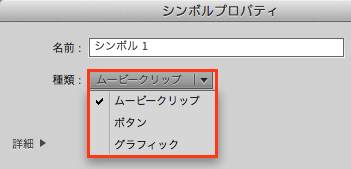
種類:ムービークリップ 基準:左上
終わったらステージ上の画像を削除する 画像1〜5までこれを繰り返す

④メインのムービークリップを作成する
挿入 > 新規シンボル 種類:ムービークリップ 名前:main
⑤ ④のステージに③のシンボルを横並びする
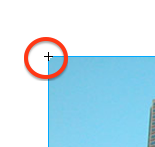
ステージの中心点「+」と画像シンボル1の左上がピッタリ合うようにくっつける

微調整はインスタンスのプロパティの「位置」の座標軸をX=0、Y=0にすればよい
全て横並びにする

画像をクリックし、インスタンス名を「ph○(数字)_mc」とつけていく
⑥ シーン1に戻り、シンボル”main”のムービークリップをのせる

ステージの位置とシンボルの位置を合わせる
ステージに置いた”main”にインスタンス名「main_mc」をつける
⑦ サムネイル画像の読み込み
新規レイヤーを作成し、レイヤー名を「ボタン」にする。このレイヤー上にサムネイル画像を配置していきます。
サムネイル画像のファイル(ph01s.psd)を読み込む →
ライブラリからステージにプレスドラッグして画像を配置する

(余白は各10pxにしています)
⑧ サムネイル画像をボタンにする&インスタンス名をつける
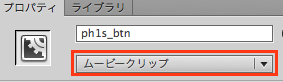
ステージ上のサムネイルを選択してシンボルに変換(種類:ボタン)
その後プロパティのインスタンス名をつける(ph1s_btn 〜 ph5s_btn)
⑨ 新規レイヤーを作成
レイヤーのプロパティを開き、アクションスクリプトを記述していきます。
var base: Number;
var startEdge: Number = 0;
var rate: Number = 5;
this.ph1s_btn.onRollOver = function(){
base = main_mc.ph1_mc._x ;
}
this.ph2s_btn.onRollOver = function(){
base = main_mc.ph2_mc._x ;
}
this.ph3s_btn.onRollOver = function(){
base = main_mc.ph3_mc._x ;
}
this.ph4s_btn.onRollOver = function(){
base = main_mc.ph4_mc._x ;
}
this.ph5s_btn.onRollOver = function() {
base = main_mc.ph5_mc._x ;
}
this.main_mc.onEnterFrame = function(){
main_mc._x -= (main_mc._x + base-startEdge) / rate;
}
ーー メモ ーー
シンボルの種類を変更する方法
一度設定したシンボルの種類を変更するには、2か所修正をする必要があります
① ステージ上のインスタンスを選択した時に表示されるプロパティの「種類」

②−1 ライブラリ内のアイテムを選択して下のプロパティをクリック

②−2 「シンボルプロパティ」でも種類を変更