[HTML/CSS]グリッドレイアウトの組み立て
前回Photoshopで切り出したパーツを、HTMLで組み立てていきます。
まず ①HTMLで文書構造を正しく組み立てる
②The W3C Markup Validation Serviceでソースのチェック
③CSSで位置や色等を調整していく
④CSS Validation ServiceでCSSのチェック
この順番は厳守!
今回のLOFTはHTMLテキストがありませんが、マークアップする前にどこがh1で、どこがヘッダーで、どこがナビゲーションで、どこがサイドバーで・・・と自分なりに読み解く必要があります。
<鉄則>重要な部分から、上から下に書くこと!

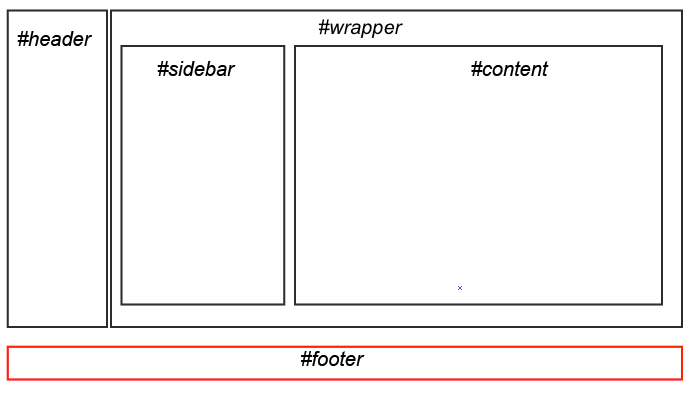
パターン1

<div id="container">
<div id="header">
<h1><img src="img/loft_logo.gif" alt="ロフト"></h1>
<div id="nav">
<p><img src="img/loft_nav1.gif" alt=""></p>
<p><img src="img/loft_nav2.gif" alt=""></p>
<p><img src="img/loft_nav3.gif" alt=""></p>
</div><!--/#nav-->
</div><!--/#header-->
<div id="wrapper">
<div id="content">
<ul>
<li><img src="img/loft_1.png" alt=""></li>
<li><img src="img/loft_2.png" alt=""></li>
<li><img src="img/loft_3.png" alt=""></li>
<li><img src="img/loft_4.png" alt=""></li>
<li><img src="img/loft_5.png" alt=""></li>
<li><img src="img/loft_6.png" alt=""></li>
<li><img src="img/loft_7.png" alt=""></li>
<li><img src="img/loft_8.png" alt=""></li>
<li><img src="img/loft_9.png" alt=""></li>
<li><img src="img/loft_10.png" alt=""></li>
<li><img src="img/loft_11.png" alt=""></li>
<li><img src="img/loft_12.png" alt=""></li>
<li><img src="img/loft_13.png" alt=""></li>
<li><img src="img/loft_14.png" alt=""></li>
<li><img src="img/loft_15.png" alt=""></li>
</ul>
</div><!--/#content-->
<div id="sidebar">
<p><img src="img/loft_banner1.png" alt=""></p>
<p class="second"><img src="img/loft_banner2.png" alt=""></p>
<p><img src="img/loft_banner3.png" alt=""></p>
</div><!--/#sidebar-->
</div><!--/#wrapper-->
</div><!--/#container-->
<div id="footer">
<p><img src="img/loft_footer.gif" alt=""></p>
</div><!--/#footer-->
</body>
@charset "UTF-8";
/* body */
body {
background :#EFA246;
}
#container {
width: 960px;
background :#EB8B36;
margin: 20px auto;
overflow: hidden;
position: relative;
}
#header {
float:left;
}
#wrapper {
float: right;
}
#footer {
background :#000;
text-align: right;
}
/* main */
#nav {
position:absolute;
left: 0;
bottom: 0;
}
#content{
width: 600px;
float:right;
margin-left: 12px;
}
#content li {
margin: 9px 12px;
float:left;
}
/* side */
#sidebar {
width: 216px;
float:right;
margin: 9px 0;
}
#sidebar p.second {
margin: 18px 0;
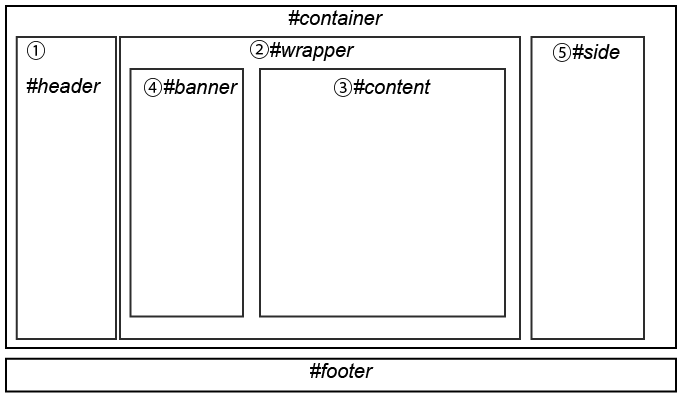
パターン2
右側のランキングの列を一つのまとまりと捉えることもできます
その場合はやや複雑な構造になります

<div id="container">
<div id="header">
<h1><img src="img/loft_logo.gif" alt="ロフト"></h1>
<div id="nav">
<p><img src="img/loft_nav1.gif" alt=""></p>
<p><img src="img/loft_nav2.gif" alt=""></p>
<p><img src="img/loft_nav3.gif" alt=""></p>
</div><!--/#nav-->
</div><!--/#header-->
<div id="wrapper">
<div id="content">
<ul>
<li><img src="img/loft_1.png" alt=""></li>
<li><img src="img/loft_6.png" alt=""></li>
<li><img src="img/loft_7.png" alt=""></li>
<li><img src="img/loft_8.png" alt=""></li>
<li><img src="img/loft_9.png" alt=""></li>
<li><img src="img/loft_11.png" alt=""></li>
<li><img src="img/loft_12.png" alt=""></li>
<li><img src="img/loft_13.png" alt=""></li>
<li><img src="img/loft_14.png" alt=""></li>
</ul>
</div><!--/#content-->
<div id="banner">
<p><img src="img/loft_banner1.png" alt=""></p>
<p><img src="img/loft_banner2.png" alt=""></p>
<p><img src="img/loft_banner3.png" alt=""></p>
</div><!--/#banner-->
</div><!--/#wrapper-->
<div id="side">
<p><img src="img/loft_2.png" alt=""></p>
<p><img src="img/loft_3.png" alt=""></p>
<p><img src="img/loft_4.png" alt=""></p>
<p><img src="img/loft_5.png" alt=""></p>
<p><img src="img/loft_10.png" alt=""></p>
<p><img src="img/loft_15.png" alt=""></p>
</div><!--/#side-->
</div><!--/#container-->
<div id="footer">
<p><img src="img/loft_footer.gif" alt=""></p>
</div><!--/#footer-->
body {
background :#EFA246;
}
#container {
width: 960px;
background :#EB8B36;
margin: 20px auto;
overflow: hidden;
position: relative;
}
#header {
float:left;
margin-right: 12px;
}
#wrapper {
width: 708px;
float:left;
}
#footer {
background :#000;
text-align: right;
}
/* main */
#nav {
position:absolute;
left: 0;
bottom: 0;
}
#content {
width: 480px;
float:right;
}
#content li {
margin: 9px 12px;
float: left;
}
#banner {
width: 216px;
margin-top: 9px;
}
#banner p,
#side p {
margin-bottom: 18px;
}
#banner p:last-child,
#side p:last-child{
margin-bottom: 0;
}
/* side */
#side {
float:right;
margin: 9px 12px 0 0;
}