[Flash]スライドムービークリップ
スライド画像はFlashでもつくれます

左右の矢印をクリックすると画像がスライドします。
最後の画像まで来ても、クリックすると最初の画像になる、カルーセル方式です。
左右の矢印の上下もボタンになっており、矢印以外を適当に押しても動きます。
矢印は不透明にしています。
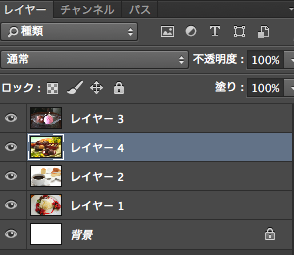
① Photoshopで画像をレイヤーで重ねておき、保存します(psd形式)

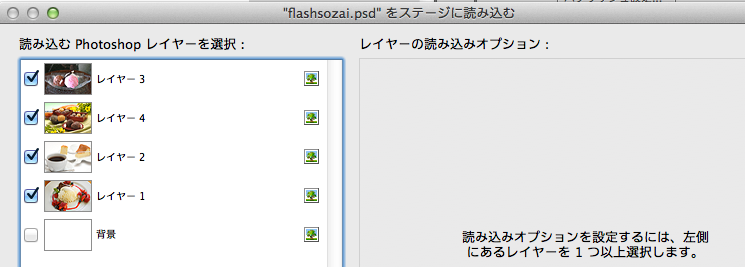
② Flashで読み込みます 読み込み > ライブラリに読み込み
レイヤーを次に変換 : キーフレーム にする

③ アイテムに追加された「gallery.psd(保存したpsdファイル名)」をクリックし、中央のステージにドロップする →インスタンスが作成されます
・インスタンス名を「gallery_mc」とする ・ステージの中央に画像を移動
④画像を送るボタンをつくる
- レイヤーを新規作成。ムービークリップの上に置く。
- ステージの高さと同じ長さの長方形をつくり、右側に置く。(これが右側のボタンの領域になります)

-
この長方形を「シンボルに変換」でボタンにする
- 選択ツールでこの長方形をダブルクリック (ボタンのアクションの設定)
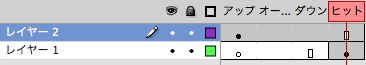
アップの黒丸をヒットまでドラッグする - ボタンの設定のまま、レイヤーをもう1つ追加

このレイヤー2に矢印をつけます - 矢印を描きます (▶でもなんでもよい)

- 矢印を選択して、「シンボルに変換」でグラフィックにします
これで右側の矢印ができました。
アイテムはこのようになっています
- ボタン領域と矢印を複製して、左側にもつくります
ボタン領域と矢印を選択して、altキーを押しながらドラッグすると複製になります。そのまま修正>横方向に反転をすると向きが変わります。 - 右ボタンのインスタンス名を「right_btn」 左ボタンを「left_btn」とつける
☆1つのアイテムからコピーをいくつも作れます。さらにそれぞれに別名(インスタンス名)をつけることもできます。
⑤ボタンのレイヤーの上に新規レイヤー追加 ・・・Action用
Actionレイヤーを選択して、フレームのプロパティにスクリプトを書き込む
this.onLoad = function() {
this.gallery_mc.stop();
}
this.right_btn.onRelease = function() {
if (this._parent.gallery_mc._currentframe!= 5) {
this._parent.gallery_mc.nextFrame();
} else {
this._parent.gallery_mc.gotoAndStop(1);
}
}
this.left_btn.onRelease = function() {
if (this._parent.gallery_mc._currentframe!= 1) {
this._parent.gallery_mc.prevFrame();
} else {
this._parent.gallery_mc.gotoAndStop(5);
}
}