[Photoshop]グローバルナビゲーション用ボタンの作成
PhotoshopでCSSスプライトでの横ナビゲーション画像の作成
「シェイプツール」やグラデーションスタイルを利用して、ボタンが簡単に作ることができる
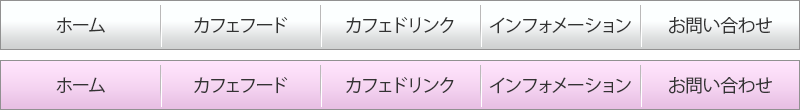
完成図 (1ボタンの幅160px 高さ50px)

①新規作成 初期設定で単位、色の設定を忘れずに。
②長方形ツール > 固定値入力 W: 800px H: 50px
線 1px (内側に入れる)
③グラデーションを設定 「スタイル」でグラデーションの色を選ぶ(現在はあまり色の変化の少ないものが好まれる傾向)
「効果」を選択 ・・・スタイルでもともとの設定値があるので、適宜選択
境界線 :境界線の位置を「内側」に、サイズは1pxにするとサイズ内に
収まる 外側・中央だとはみ出す
シャドウ(内側):今回は使用しない
光彩(内側) :今回は使用しない
グラデーションオーバーレイ: カラーや色の変化を調整
ドロップシャドウ:今回は使用しない
④区切り線を作る
1. 新規レイヤー作成
2. 長方形選択ツールで、幅1px高さ42pxを設定
プレスしたところにそのサイズの長方形が描かれる
3. グレーや黒などで塗りつぶす(陰に見えるように)
4. 3のレイヤーをコピーし、1px右に動かす。白に塗りつぶす
5. グレーの線にグラデーションをかけるため、レイヤーにレイヤーマスクを付ける。
(念の為レイヤーマスクを一度クリックしておく)
6. 左のグラデーションパレットをクリック
7. 線にそって、濃くしたい方から薄くしたい方向へドラッグする
8. 白の線も同様にグラデーションをつける

※このグラデーションと線によってボタンが盛り上がっているように見える
⑤文字を入れる
1. 新規レイヤーを作成
2. メニューの文字で一番長いものをテキスト入力し、中央揃えにする。
3. ボタンの上下左右中央になるように調整する。
4. レイヤーをコピー
5. Shiftキー+→キーを押すと10pxずつ移動できる。その方法で右に160px移動
(つまりShiftキー+→を16回押す)
これでボタン全部の文字を入れる
6. ボタンの文字をそれぞれ変更する
⑥文字のレイヤーをグループ化しておく
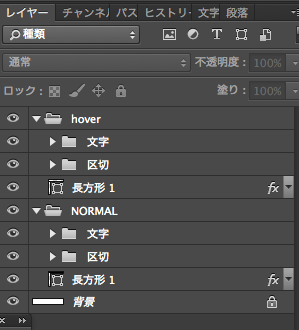
⑦通常用のレイヤーを全てグループ化する(グループ名をnormalにしている)
⑧ ⑦のレイヤーを複製する これがマウスオン時用の画像になる(グループ名をhover)
⑨Shiftキー+↓キーで60px下に移動
⑩下の図形の長方形のグラデーションを変更
⑪背景レイヤーを「非表示」にして「イメージ→トリミング」
⑫web用に保存 ※サイズが800×110pxになっているか確認!